
1. 인프런의 Vue.js 시작하기 - Age of Vue.js 를 보고 작성한 복습정리 입니다.
2. 공부에서 사용될 프로그램
- Chrome
- VS Code
- Node.js
- Vue.js Devtools
3. 공부에서 사용될 VS Code 플리그인
- Vetur

- Night Owl

- Material Icon Theme

- Live Server

- EsLint
- Prettier
- Auto Close Tag
- Atom Keymap
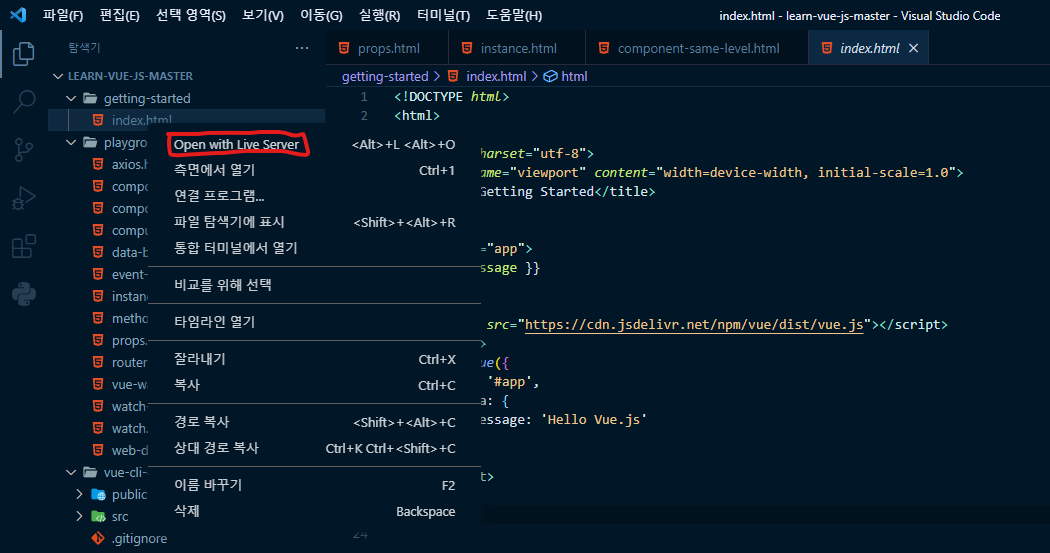
4. Live Server 이용하기

탐색기 -> 폴더 및 파일 목록 중 실시간으로 확인해볼 파일을 클릭 -> 우클릭 open with live server 클릭
크롬 브라우저로 실행시 표시된 웹 페이지가 나옵니다.
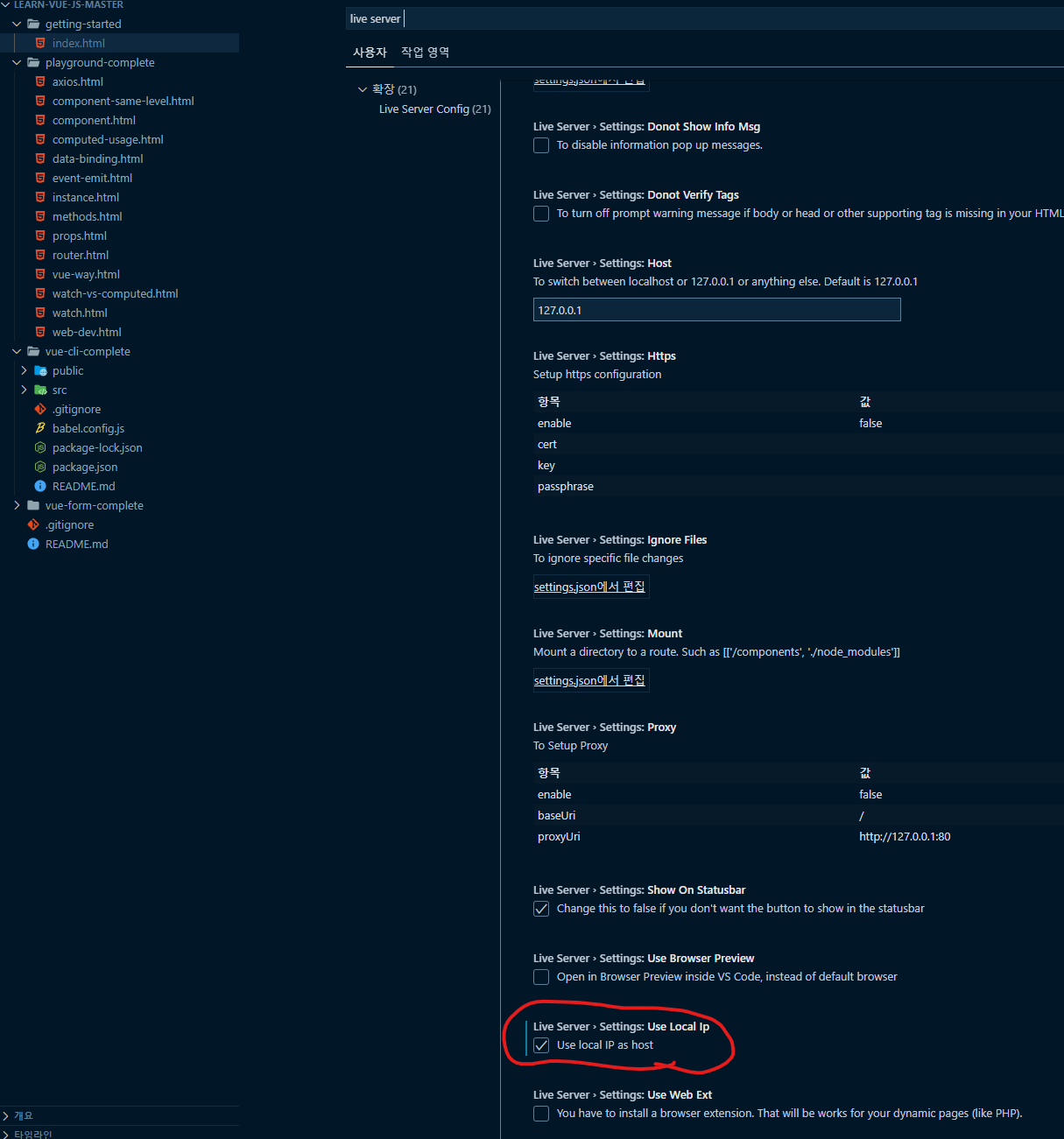
만약 실행시 127.0.0.1 로 페이지가 작동하지 않는다는 에러 페이지가 뜬다면
파일 -> 기본설정 -> 설정 -> 설정검색창에 live server 검색 -> 쭉 밑으로 내려 Live Server > Settings: Use Loval Ip 에 체크박스 체크

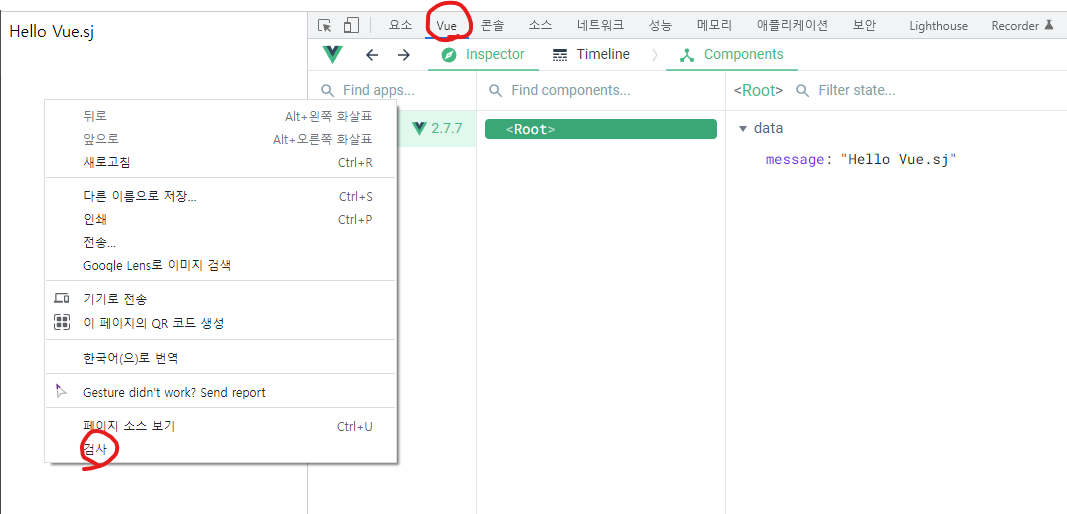
5. Vue 개발자 도구 사용하기

open live server 해서 연 크롬 페이지에서 우클릭해서 검사를 클릭하거나 윈도우 사용자이면 F12 키를 누르면 오른쪽에 뭔가가 뜨게 되는데 이때 요소가 아니라 Vue 라는 것을 찾아서 누르게 되면 위와같은 창이 보이게 됩니다.
Vue는 요소 옆에 있지 않고 목록 중 가장 오른쪽에 존재하니 잘 찾아보셔야 해용
위 내용은 인프런의 Vue.js 시작하기 - Age of Vue.js 를 참고하여 공부하며 개인적으로 정리한 내용입니다.
내용에 오류가 있거나 문제 사항은 댓글로 남겨주시면 감사하겠습니다!
'Programming > Vue.js' 카테고리의 다른 글
| [Vue.js 입문하기] 컴포넌트 통신 - props 속성 (0) | 2022.07.26 |
|---|---|
| [Vue.js 입문하기] 뷰 컴포넌트 (0) | 2022.07.21 |
| [Vue.js 입문하기] 뷰 인스턴스 (0) | 2022.07.21 |
| [Vue.js 입문하기] Vue의 핵심, Reactivity (반응성) (0) | 2022.07.21 |
| [Vue.js 입문하기] Vue.js란? (0) | 2022.07.20 |



