728x90

💭뷰 컴포넌트가 무엇인지 알아보고 전역 컴포넌트와 지역컴포넌트의 차이에 대해 알아보자.
❗뷰 컴포넌트
화면의 영역을 구분하여 코드로 관리하는 뷰의 기능이다.
재사용성이 올라가고 빠르게 화면을 제작하기 위해서 컴포넌트로 화면을 관리한다.
컴포넌트 생성시 각 컴포넌트 간의 관계가 생성된다.
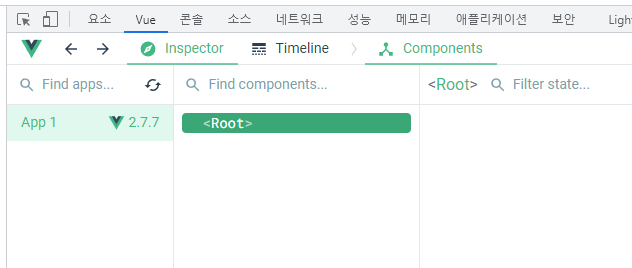
코드에서 인스턴스를 생성하면 개발자 도구 vue에서 Root 컴포넌트로 인식
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"></div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue({ el: "#app", }); </script> </body> </html>개발자도구

❗ 전역 컴포넌트 생성하기
Vue.component 를 사용하여 컴포넌트를 생성하게 되면 전역 컴포넌트를 생성된다.
코드
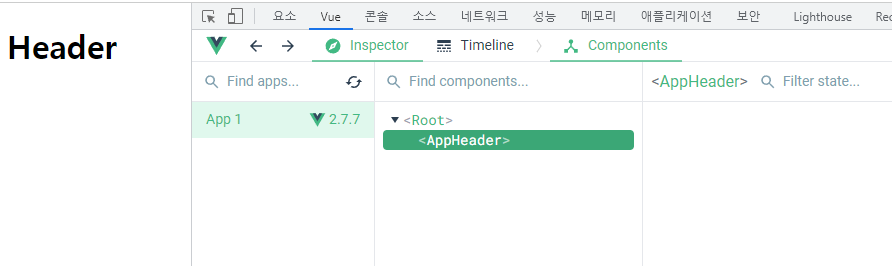
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <app-header> <!-- app-header 컴포넌트의 컴포넌트 태그 --> </app-header> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> //컴포넌트 생성방법 ---> Vue.component('컴포넌트 이름', 컴포넌트 내용) //app-header 라는 컴포넌트를 생성해보자! Vue.component("app-header", { template: "<h1>Header<h1>", //template 이라는 속성은 이 컴포넌트가 표현되는 스타일 }); new Vue({ el: "#app", }); </script> </body> </html>결과

- app-header 컴포넌트가 Root 아래 추가 됨을 확인 할 수 있다.
- Root는 상위 컴포넌트 app-header는 하위 컴포넌트이다.
❗ 지역 컴포넌트 생성하기
전역 컴포넌트로 사용할 경우 사용하지 않는 컴포넌트도 최종 빌드 과정에 포함되어 코드의 양이 커지는 단점이 있어서 전역 컴포넌트보다 지역 컴포넌트로 주로 많이 쓰임
Vue 객체의 components라는 옵션을 사용하여 생성
코드
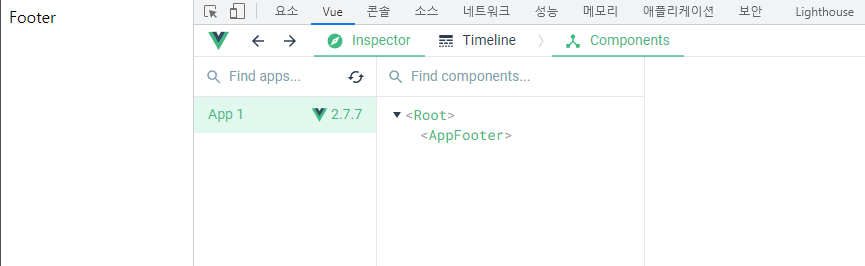
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <app-footer></app-footer> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> new Vue({ el: "#app", components: { //지역 컴포넌트 생성방법 --->'컴포넌트 이름' : 컴포넌트 내용 "app-footer": { template: "<footer>Footer</footer>", }, }, }); </script> </body> </html>결과

❗ 전역 컴포넌트와 지역 컴포넌트의 차이점
- 전역 컴포넌트는 대부분 플러그인이나 라이브러리 형태로 전역으로 사용해야 할 컴포넌트만 전역 컴포넌트로 등록하며 코드에서 사용되야하는 컴포넌트는 지역 컴포넌트로 생성하여 사용한다.
❗ 컴포넌트와 인스턴스의 관계
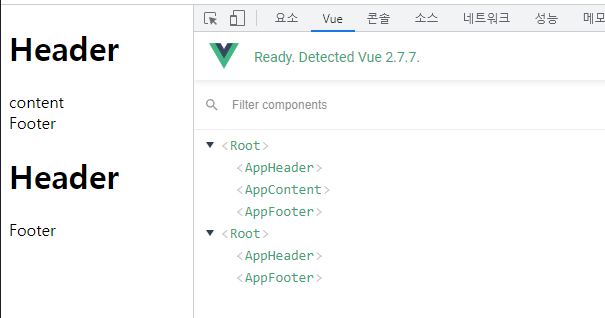
id 가 app2인 div 태그를 생성하여 전역 컴포넌트인 app-header와 지역 컴포넌트인 app-footer를 추가하였다.
app2가 id 인 div 태그를 붙일 인스턴스 Vue를 생성후 el 속성에 작성하였고 지역 컴포넌트는 생성하지 않았다.
div 태그
<div id="app"> <app-header> <!-- app-header 컴포넌트의 컴포넌트 태그 --> </app-header> <app-content> </app-content> <app-footer></app-footer> </div> <div id="app2"> <app-header></app-header> <app-footer></app-footer> </div>script태그
<script> //전역 컴포넌트 생성방법 ---> Vue.component('컴포넌트 이름', 컴포넌트 내용) //app-header 라는 컴포넌트를 생성해보자! Vue.component("app-header", { template: "<h1>Header<h1>", //template 이라는 속성은 이 컴포넌트가 표현되는 스타일 }); Vue.component("app-content", { template: "<div>content</div>", }); new Vue({ el: "#app", components: { //지역 컴포넌트 생성방법 --->'컴포넌트 이름' : 컴포넌트 내용 "app-footer": { template: "<footer>Footer</footer>", }, }, }); new Vue({ el: "#app2", }); </script>
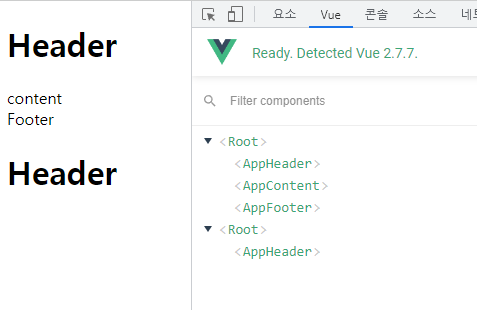
결과

오류메시지 // vue.js:5045 [Vue warn]: Unknown custom element: <app-footer> - did you register the component correctly? For recursive components, make sure to provide the "name" option. (found in <Root>)- app-footer는 app2 Root에 추가 되어있지 않음을 확인 할수 있다.
- 이는 지역 컴포넌트인 app-footer를 새로 만든 Vue 인스턴스에 작성해주지 않았기 때문
new Vue({ el: "#app2", components: { //지역 컴포넌트 생성방법 --->'컴포넌트 이름' : 컴포넌트 내용 "app-footer": { template: "<footer>Footer</footer>", }, }, }); - 이렇게 수정하면 제대로 추가됨을 확인할 수 있다.

❓ 개발자 도구에서 Root가 하나로 보여요!
https://chrome.google.com/webstore/detail/vuejs-devtools/iaajmlceplecbljialhhkmedjlpdblhp
- 위 링크에서 개발자도구 vue를 다시 다운받으세요!
💕 위 내용은 인프런의 Vue.js 시작하기 - Age of Vue.js 를 참고하여 공부하며 개인적으로 정리한 내용입니다. 내용에 오류가 있거나 문제 사항은 댓글로 남겨주시면 감사하겠습니다!
반응형
'Programming > Vue.js' 카테고리의 다른 글
| [Vue.js 입문하기] 컴포넌트 통신 - props 속성 (0) | 2022.07.26 |
|---|---|
| [Vue.js 입문하기] 뷰 인스턴스 (0) | 2022.07.21 |
| [Vue.js 입문하기] Vue의 핵심, Reactivity (반응성) (0) | 2022.07.21 |
| [Vue.js 입문하기] Vue.js란? (0) | 2022.07.20 |
| [Vue.js 입문하기] Vue.js 시작하기 (0) | 2022.07.20 |



