728x90

💭 Vue.js 에 CDN을 추가하여 인스턴스를 생성하고 생성자 함수를 작성하여 보자.
❗Vue.js CDN으로 시작하기
- CDN : 콘텐츠 전송 네트워크(Content Delivery Network)로 지리적으로 분산된 여러 개의 서버를 사용하여 웹 콘텐츠를 사용자와 가까운 곳에서 전송함으로써 전송 속도를 높이기 위해사 사용되는 서버 네트워크
- Vue.js 라이브러리를 제공하는 CDN 링크를 script 태그에 걸어 Vue.js를 개발할 수 있다.
- 프로토 타이핑 또는 학습 목적이라면, 아래 코드로 최신 버전을 사용
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>- 프로덕션 환경인 경우 오류를 방지하기 위해 아래 코드를 추가하여 특정 버전의 빌드 파일을 추가
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>- 기본 ES 모듈을 사용하는 경우 이를 지원하는 ES 모듈 호환 빌드 파일 사용
<script type="module"> import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.esm.browser.js' </script>
출처 : https://kr.vuejs.org/v2/guide/installation.html
❗뷰 인스턴스 생성
vue CDN을 추가하고 뷰 인스턴스 생성하기
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"></div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var vm = new Vue({ // vm : view model의 약자 el: "#app", // body 태그 안에서 app이라는 아이디를 가진 태그를 찾아서 인스턴스를 붙이겠다. 즉 app이라는 아이디를 가진 태그에서 vm이라는 vue 객체를 사용하겟다. data: { message: "h i", }, }); </script> </body> </html>결과
- 브라우저 창에서는 아무것도 없는게 맞음
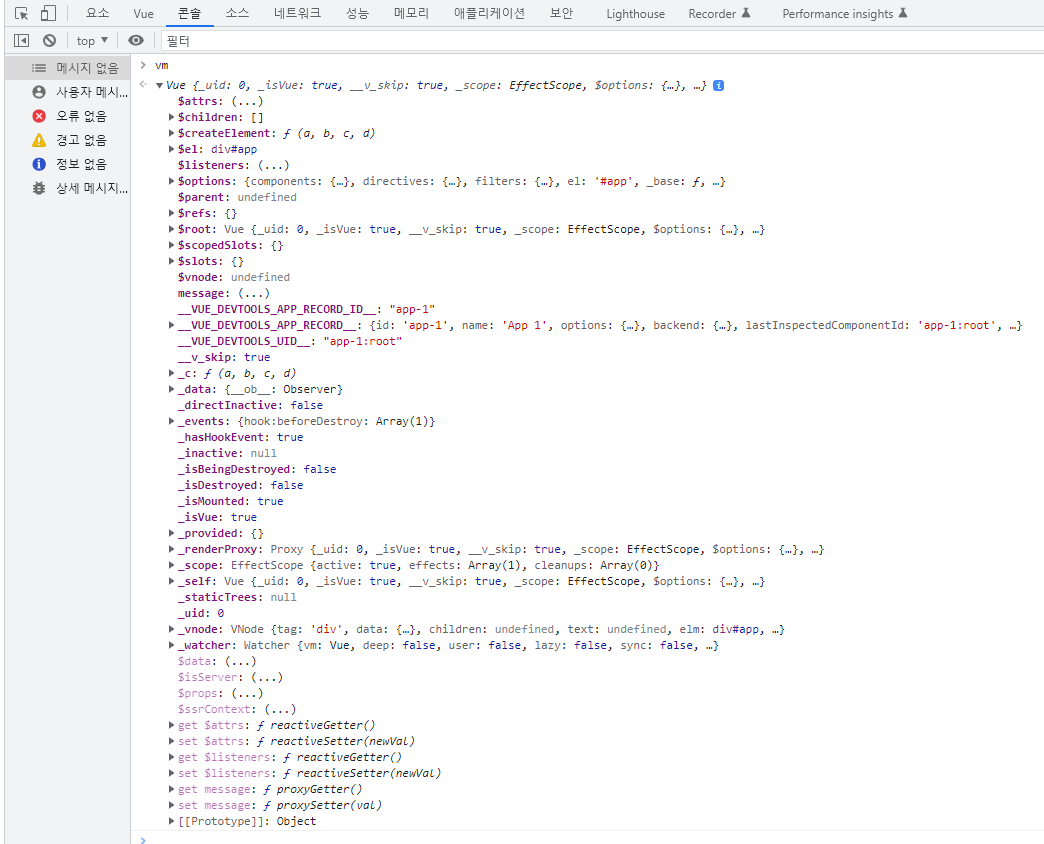
- 콘솔 탭에서 vm을 입력했을 때 뷰 인스턴스인 vm 객체 정보를 보여주게 된다.

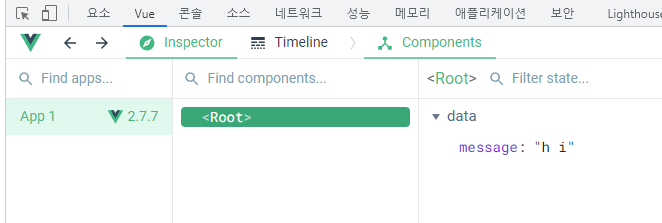
- 뷰 탭에서는 작성된 message를 확인할 수 있다.
❗ 인스턴스와 생성자 함수
생성자 함수는 함수를 재사용하기 위해서 사용하는 함수로 객체에 필요한 메소드를 정의해두면 인스턴스를 생성할때 호출하여 사용할수 있는 함수이다.
function Vue() { this.logText = function() { console.log('hi'); } } var vm = new Vue(); vm.logText()위 코드처럼 Vue라는 생성자 함수에 logText라는 메소드를 정의하고 Vue 객체의 인스턴스인 vm을 생성하면 Vue의 메소드인 logText메소드를 호출하여 사용할 수 있음으로 hi 라는 출력 결과를 가지고 오게 된다.
💕 위 내용은 인프런의 Vue.js 시작하기 - Age of Vue.js 를 참고하여 공부하며 개인적으로 정리한 내용입니다. 내용에 오류가 있거나 문제 사항은 댓글로 남겨주시면 감사하겠습니다!
반응형
'Programming > Vue.js' 카테고리의 다른 글
| [Vue.js 입문하기] 컴포넌트 통신 - props 속성 (0) | 2022.07.26 |
|---|---|
| [Vue.js 입문하기] 뷰 컴포넌트 (0) | 2022.07.21 |
| [Vue.js 입문하기] Vue의 핵심, Reactivity (반응성) (0) | 2022.07.21 |
| [Vue.js 입문하기] Vue.js란? (0) | 2022.07.20 |
| [Vue.js 입문하기] Vue.js 시작하기 (0) | 2022.07.20 |



