728x90

💭 컴포넌트 통신 방법에 대해 알아보고 props 속성을 통해 컴포넌트 통신을 실습해보자.
❗ 부모 컴포넌트와 자식 컴포넌트
- 아래 사진처럼 화면의 영역을 쪼개서 재활용 가능한 형태를 컴포넌트라고 한다.
- 컴포넌트들 간의 관계가 존재하며 하위 컴포넌트는 자식 컴포넌트, 상위 컴포넌트는 부모 컴포넌트라고 한다.

- 부모 컴포넌트에서 자식 컴포넌트로는 데이터(props)를 준다.
- 자식 컴포넌트에서 부모 컴포넌트로는 이벤트(event emit)을 준다.

❗ props속성을 이용하여 데이터를 자식 컴포넌트로 전달하기
props는 부모 컴포넌트의 데이터를 전달하기 위한 속성실습에서는 Root 컴포넌트에서 app-header 컴포넌트로 데이터를 전달해보았다.
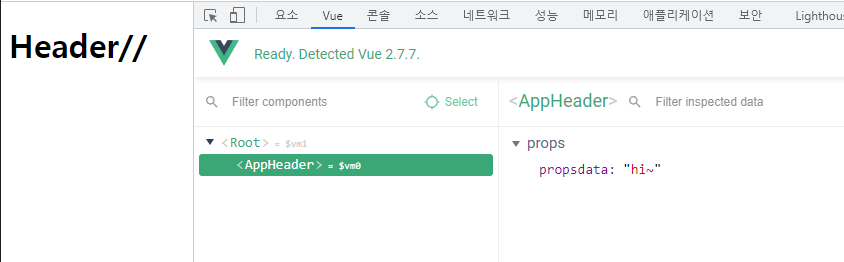
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- <app-header v-bind:프롭스 속성 이름 = "상위컴포넌트의 데이터 이름"> </app-header> --> <app-header v-bind:propsdata="message"></app-header> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var appHeader = { template: "<h1>Header//</h1>", props: ["propsdata"], //appHeader에 props 속성 추가 }; new Vue({ el: "#app", components: { "app-header": appHeader, }, data: { message: "hi~", //app header 로 전달될 데이터 }, }); </script> </body> </html>결과

AppHeader 컴포넌트에서
propsdata : "hi~"데이터가 props를 통해 전달됨을 확인할 수 있다.
❗ props속성을 이용하여 Reactivity(반응성) 확인하기
- 🎈[Vue.js 입문하기] Vue의 핵심, Reactivity (반응성)
- 위 글에서 이야기 했었던 Reactivity를 props 속성을 이용하여 구현해보고자 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- <app-header v-bind:프롭스 속성 이름 = "상위컴포넌트의 데이터 이름"> </app-header> -->
<app-header v-bind:propsdata="message"></app-header>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var appHeader = {
template: "<h1>{{propsdata}}//</h1>", ////변경된부분
props: ["propsdata"], //appHeader에 props 속성 추가
};
new Vue({
el: "#app",
components: {
"app-header": appHeader,
},
data: {
message: "hi~", //app header 로 전달될 데이터
},
});
</script>
</body>
</html>- {{}} 를 이용하여 props 속성의 배열 요소 변수를 그대로 가져다 작성하면 hi~ 를 가지고 있던 propsdata 값이 그대로 출력되게 된다.

- 이때 Root 컴포넌트의 데이터 값을 바꿔주게 되면

- Root 컴포넌트의 data를 전달 받은 하위컴포넌트인 AppHeader 컴포넌트의 propsdata 값도 변하며 출력되는 값도 변경후 출력됨을 확인할 수 있다.

💕 위 내용은 인프런의 Vue.js 시작하기 - Age of Vue.js 를 참고하여 공부하며 개인적으로 정리한 내용입니다.
내용에 오류가 있거나 문제 사항은 댓글로 남겨주시면 감사하겠습니다!
반응형
'Programming > Vue.js' 카테고리의 다른 글
| [Vue.js 입문하기] 뷰 컴포넌트 (0) | 2022.07.21 |
|---|---|
| [Vue.js 입문하기] 뷰 인스턴스 (0) | 2022.07.21 |
| [Vue.js 입문하기] Vue의 핵심, Reactivity (반응성) (0) | 2022.07.21 |
| [Vue.js 입문하기] Vue.js란? (0) | 2022.07.20 |
| [Vue.js 입문하기] Vue.js 시작하기 (0) | 2022.07.20 |
